Malam ini, 17 Januari 2021, saya kembali lagi melanjutkan tradisi berbagi karya hasil ngoding. Di kesempatan kali ini saya berbagi aplikasi berbasis web untuk mendeteksi IP Address dan lokasi pengguna memanfaatkan API ipinfo.io .
IP Address memiliki peran yang sangat vital dalam dunia maya. Anda bisa mengakses web hanifmu.com ini karena ada peran IP Address. Selain IP Address, ada juga peran perangkat keras (hardware ) seperti server, router, dan switch. Masing-masing perangkat tersebut memiliki IP Address. Komputer yang anda gunakan untuk berselancar di dunia maya juga membutuhkan IP Address.
Berkaitan dengan IP Address tersebut, saya mencoba membuat aplikasi berbasis web untuk menampilkan IP Address dan lokasi pengguna. Data IP Address dan lokasi pengguna didapat dari layanan yang disediakan oleh ipnfo.io. Layanan ipnfo.io yang saya maksud di atas dapat diakses di endpoint ipinfo.io/json . Output datanya dalam format JSON.
Berikut contoh output datanya:
{
"ip" : "120.188.76.200" ,
"city" : "Wangon" ,
"region" : "Central Java" ,
"country" : "ID" ,
"loc" : "-7.5161,109.0539" ,
"org" : "AS4761 INDOSAT Internet Network Provider" ,
"timezone" : "Asia/Jakarta" ,
"readme" : "https://ipinfo.io/missingauth"
}
Untuk mempercepat pembuatan aplikasi tersebut, saya menggunakan:
Buat berkas index.html. Berikut ini kodenya:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
<!--
# @author : Muhammad Hanif
# @email : [email protected]
# @telegram : https://t.me/hanifmu
# @home page : https://hanifmu.com
# @create date : 2021-01-17 20:42:08
# @modify date : 2021-01-17 20:42:08
-->
<!DOCTYPE html>
< html lang = "id" >
< head >
< title > IP ADDRESS and ITS GEOLOCATION</ title >
< meta charset = "utf-8" />
< meta name = "viewport" content = "width=device-width, initial-scale=1" >
< meta name = "author" content = "Muhammad Hanif" />
< meta name = "title" content = "IP ADDRESS and ITS GEOLOCATION" />
< meta name = "viewport" content = "width=device-width, initial-scale=1" >
< meta name = "description"
content = "A web based application for displaying the IP Address and its geolocation of user." />
< link rel = "stylesheet"
href = "https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.0.0-alpha3/css/bootstrap.min.css"
integrity = "sha512-fjZwDJx4Wj5hoFYRWNETDlD7zty6PA+dUfdRYxe463OBATFHyx7jYs2mUK9BZ2WfHQAoOvKl6oYPCZHd1+t7Qw=="
crossorigin = "anonymous" />
< link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/leaflet/1.7.1/leaflet.min.css"
integrity = "sha512-1xoFisiGdy9nvho8EgXuXvnpR5GAMSjFwp40gSRE3NwdUdIMIKuPa7bqoUhLD0O/5tPNhteAsE5XyyMi5reQVA=="
crossorigin = "anonymous" />
< link rel = "stylesheet" href = "https://fonts.googleapis.com/css2?family=Ubuntu:wght@300&display=swap" >
< link rel = "canonical" href = "https://demo.hanifmu.com/ip-address-geolocation/" />
< link rel = "shortcut icon" type = "image/x-icon" href = "https://hanifmu.com/hanifmu-ico.png" />
< style >
body {
font-family : "Ubuntu" , sans-serif ;
}
. m-top-20 {
margin-top : 20 px ;
}
. m-bottom-20 {
margin-bottom : 20 px ;
}
</ style >
</ head >
< body >
< header class = "navbar navbar-expand-md navbar-dark bg-dark" >
< div class = "container-fluid" >
< span class = "navbar-brand mb-0 h1" > IP ADDRESS and ITS GEOLOCATION</ span >
< button class = "navbar-toggler" type = "button" data-bs-toggle = "collapse" data-bs-target = "#navbarCollapse"
aria-controls = "navbarCollapse" aria-expanded = "false" aria-label = "Toggle navigation" >
< span class = "navbar-toggler-icon" ></ span >
</ button >
< div class = "collapse navbar-collapse" id = "navbarCollapse" >
< ul class = "navbar-nav me-auto mb-2 mb-md-0" >
< li class = "nav-item active" >
< a class = "nav-link" aria-current = "page" href = "https://hanifmu.com/posts/" > hanifmu.com</ a >
</ li >
</ ul >
</ div >
</ div >
</ header >
< main class = "container m-top-20" id = "iplookup" >
< div class = "card" >
< div class = "card-body p-0" >
< div class = "row" >
< div class = "col-12" >
< div id = "mapid" style = "width:100%; height: 250px;" ></ div >
</ div >
</ div >
< div class = "row" >
< div class = "col-12" id = "ipinfo" >
< ul class = "list-group" >
< li
class = "font-open-sans list-group-item d-flex justify-content-between align-items-center list-group-item-action" >
< small > IP Address</ small >
< span class = "badge bg-info" > {{ ip_address }}</ span >
</ li >
< li
class = "font-open-sans list-group-item d-flex justify-content-between align-items-center list-group-item-action" >
< small > City</ small >
< span class = "badge bg-info" > {{ city }}</ span >
</ li >
< li
class = "font-open-sans list-group-item d-flex justify-content-between align-items-center list-group-item-action" >
< small > Region</ small >
< span class = "badge bg-info" > {{ region }}</ span >
</ li >
< li
class = "font-open-sans list-group-item d-flex justify-content-between align-items-center list-group-item-action" >
< small > Country</ small >
< span class = "badge bg-info" > {{ country }}</ span >
</ li >
< li
class = "font-open-sans list-group-item d-flex justify-content-between align-items-center list-group-item-action" >
< small > Location</ small >
< span class = "badge bg-info" > {{ loc }}</ span >
</ li >
</ ul >
</ div >
</ div >
</ div >
< div class = "card-footer text-center" >
< small > Data source: < a target = "_blank" href = "https://ipinfo.io/json" > ipinfo.io</ a ></ small >
</ div >
</ div >
< footer class = "footer m-top-20 py-3 bg-light" >
< div class = "container text-center" >
< span class = "text-muted" > Developed by < a
href = "https://hanifmu.com/posts/" >< strong > hanifmu.com</ strong ></ a >
</ span >
</ div >
</ footer >
</ main >
< script src = "https://cdnjs.cloudflare.com/ajax/libs/leaflet/1.7.1/leaflet.min.js"
integrity = "sha512-SeiQaaDh73yrb56sTW/RgVdi/mMqNeM2oBwubFHagc5BkixSpP1fvqF47mKzPGWYSSy4RwbBunrJBQ4Co8fRWA=="
crossorigin = "anonymous" ></ script >
< script src = "https://cdn.jsdelivr.net/npm/vue@2" ></ script >
< script crossorigin = "anonymous" integrity = "sha256-T/f7Sju1ZfNNfBh7skWn0idlCBcI3RwdLSS4/I7NQKQ="
src = "https://cdnjs.cloudflare.com/ajax/libs/axios/0.19.2/axios.min.js" ></ script >
< script src = "./myscript.js" ></ script >
< script src = "https://cdn.jsdelivr.net/npm/[email protected] /dist/js/bootstrap.bundle.min.js"
integrity = "sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW"
crossorigin = "anonymous" ></ script >
</ body >
</ html >
Buat berkas myscript.js. Berikut ini kodenya:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
/**
* @author : Muhammad Hanif
* @email : [email protected]
* @telegram : https://t.me/hanifmu
* @home page : https://hanifmu.com
* @create date : 2021-01-17 20:42:08
* @modify date : 2021-01-17 20:42:08
*/
new Vue ({
el : "#ipinfo" ,
data : {
ip_address : "-" ,
city : "-" ,
region : "-" ,
country : "-" ,
loc : "-" ,
org : "-" ,
timezone : "-" ,
},
methods : {
user_in_maps : function ( data_loc ) {
if ( data_loc != 0 ) {
var loc = data_loc . split ( "," );
var latitude = loc [ 0 ];
var longitude = loc [ 1 ];
var mymap = L . map ( "mapid" ). setView ([ latitude , longitude ], 11 );
L . tileLayer (
"https://api.mapbox.com/styles/v1/{id}/tiles/{z}/{x}/{y}?access_token=pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4NXVycTA2emYycXBndHRqcmZ3N3gifQ.rJcFIG214AriISLbB6B5aw" ,
{
maxZoom : 18 ,
attribution :
'Map data © <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors, ' +
'Imagery © <a href="https://www.mapbox.com/">Mapbox</a>' ,
id : "mapbox/streets-v11" ,
tileSize : 512 ,
zoomOffset : - 1 ,
}
). addTo ( mymap );
L . marker ([ latitude , longitude ]). addTo ( mymap );
}
},
get_data : function () {
axios
. get ( "https://ipinfo.io/json" )
. then (( json ) => [
( this . ip_address = json . data . ip ),
( this . city = json . data . city ),
( this . region = json . data . region ),
( this . country = json . data . country ),
( this . loc = json . data . loc ),
( this . org = json . data . org ),
( this . timezone = json . data . timezone ),
this . user_in_maps ( json . data . loc ),
console . log ( json ),
])
. catch (( error ) => {
this . ip_address = 0 ;
this . city = 0 ;
this . region = 0 ;
this . country = 0 ;
this . loc = 0 ;
this . org = 0 ;
this . timezone = 0 ;
document . getElementById ( "mapid" ). style . display = "none" ;
console . log ( error );
});
},
},
mounted () {
this . get_data ();
},
});
Tempatkan kedua berkas tersebut di direktori web server dan coba akses berkas index.html tersebut. Bila belum memasang web server di komputer, anda bisa langsung membuka berkas index.html tersebut di browser.
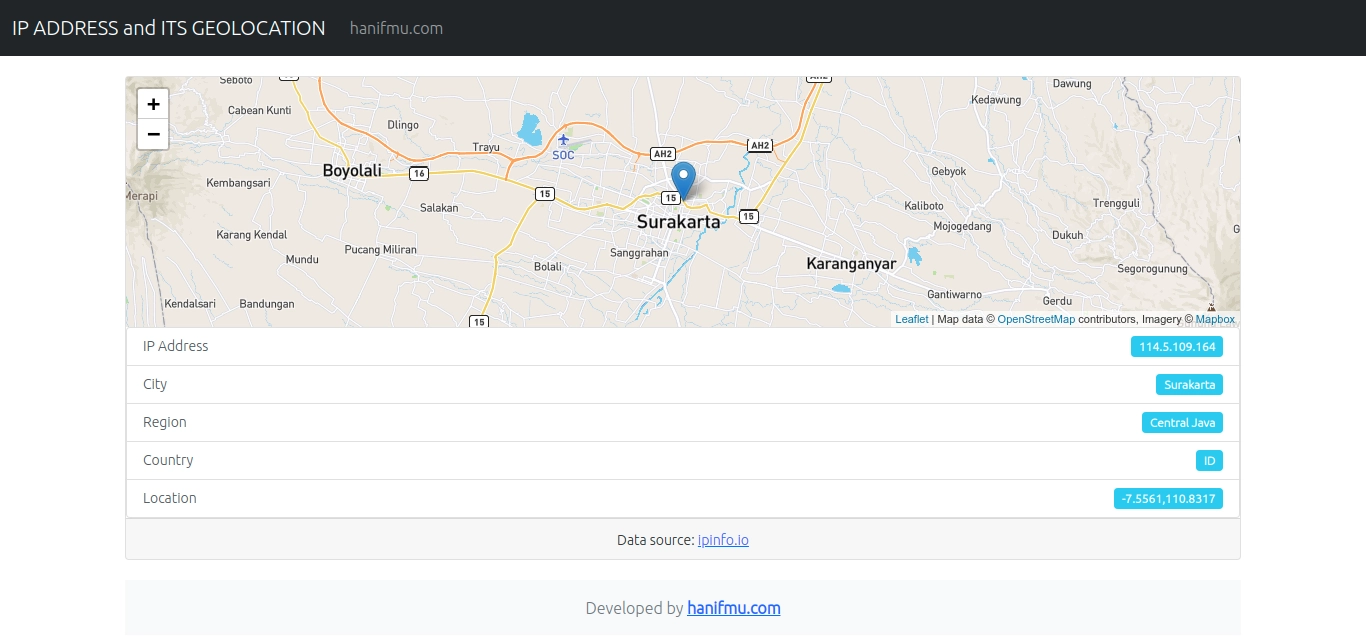
Di bawah ini adalah tampilan aplikasi web untuk menampilkan IP Address dan lokasi pengguna.
Tampilan aplikasi web untuk menampilkan IP Address dan lokasi pengguna
Demo aplikasi web untuk menampilkan IP Address dan lokasi pengguna dapat diakses di demo.hanifmu.com/ip-address-geolocation/ .
DOWNLOAD SOURCE CODE Semoga bermanfaat.